Intro
The athenahealth holding shape is a simple way for us to own content, making all communications feel simple and consistent.
Whats a holding shape?
Our holding shape is a device that references our core brand elements to help us elevate and organize content in a wide range of applications. The following section will lay out the best and most impactful ways to use the holding shape.
The root of our holding shape
The root of our holding shape
Drawing from the circular forms of our logo, a curved-edge holding shape for photography and graphics is used to create a simple, consistent and flexible approach across all of our communications.

Behaviors
How to use the holding shape
The athenahealth holding shape has a range of behaviors and use cases.
Each holding shape must contain its own content/shouldn't bleed into other holding shapes

Content showcase

Storytelling

Information division
Creation
Consistent corners
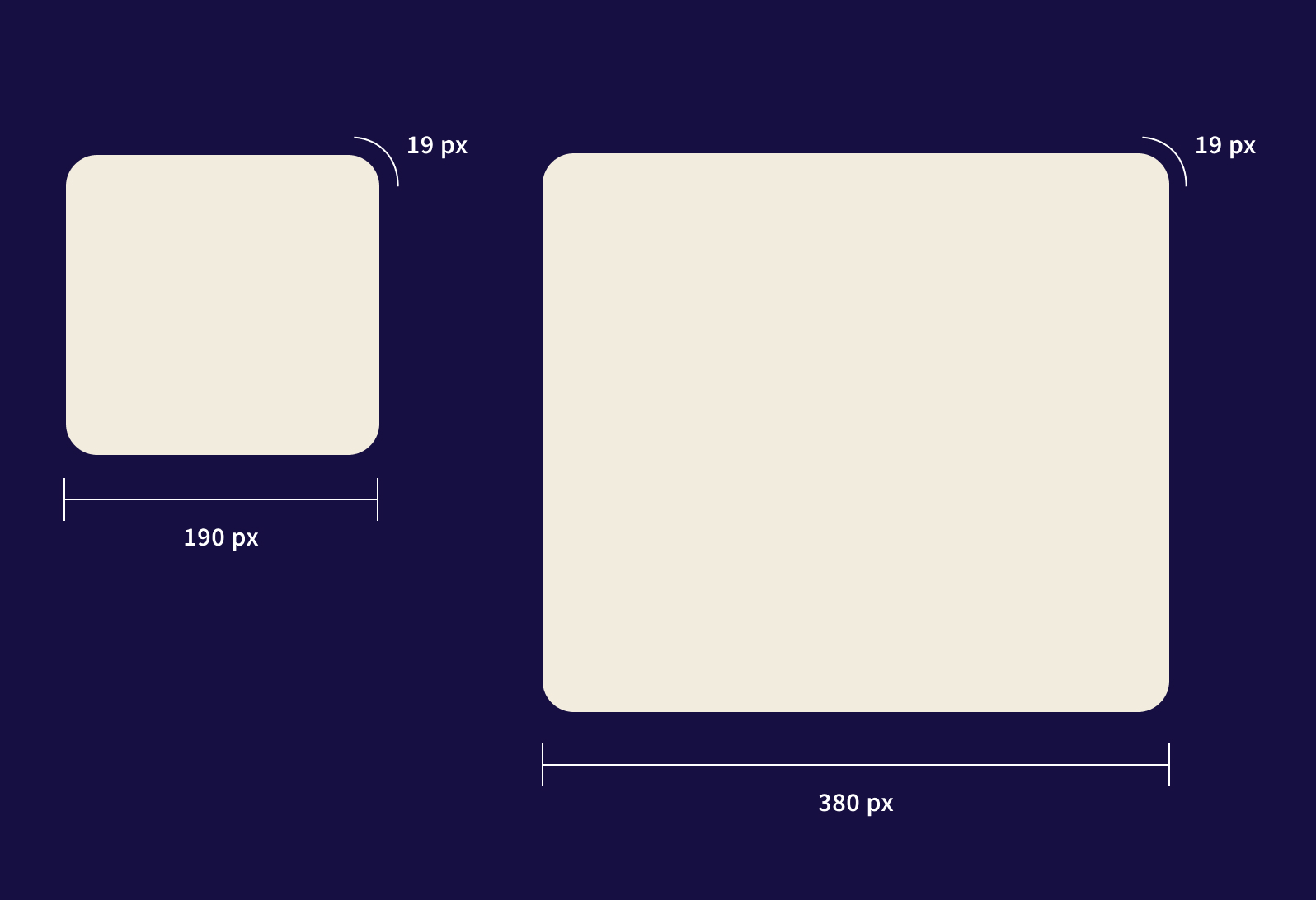
To create the corner radius of the athenahealth holding shape, divide the shortest edge by 10.
For example, a 100px by 200px shape will have a 10px corner radius.
Note: if number is not evenly divided, round corner radius up or down to the nearest whole number.
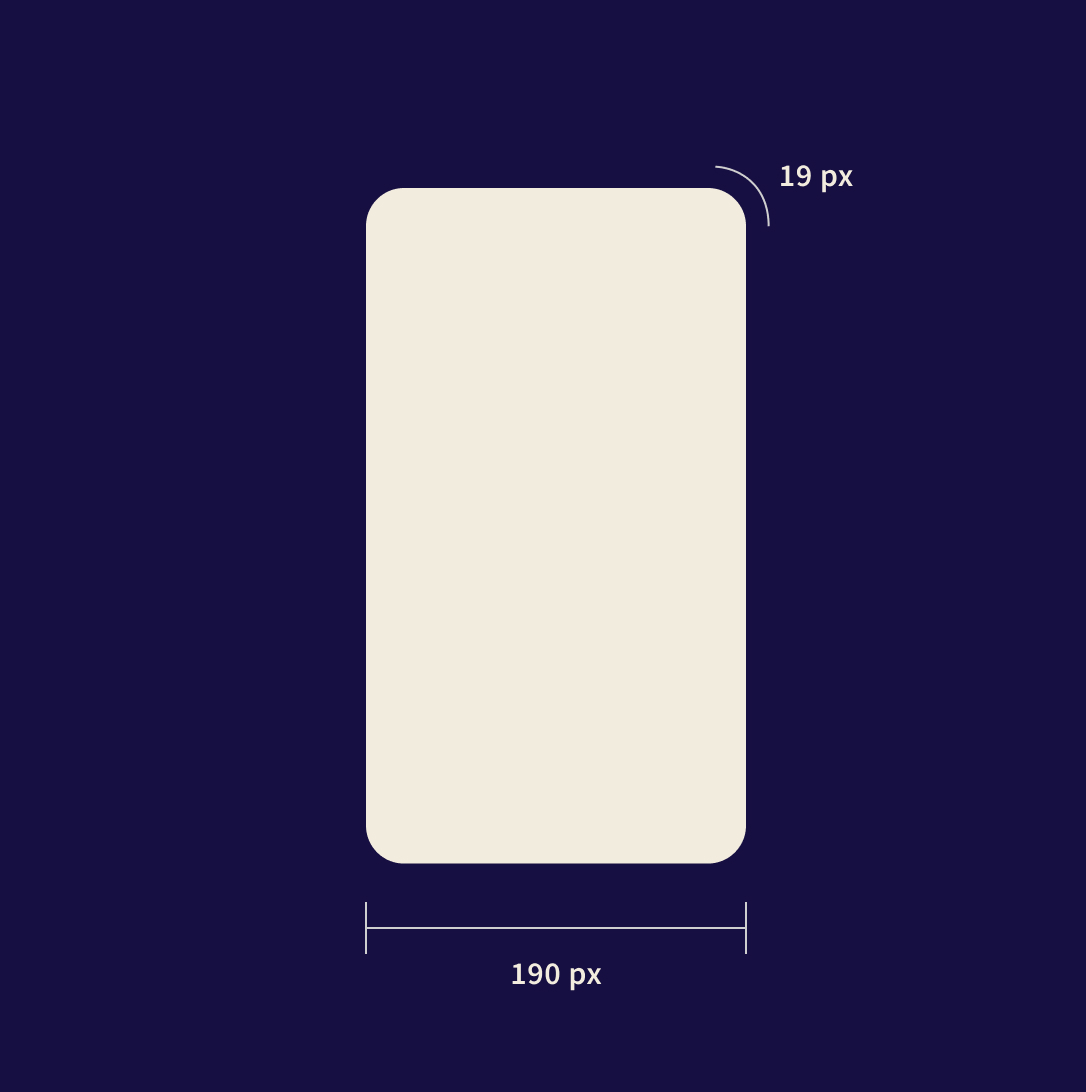
Vertical

Shape width: 190px
Corner radius: 19px
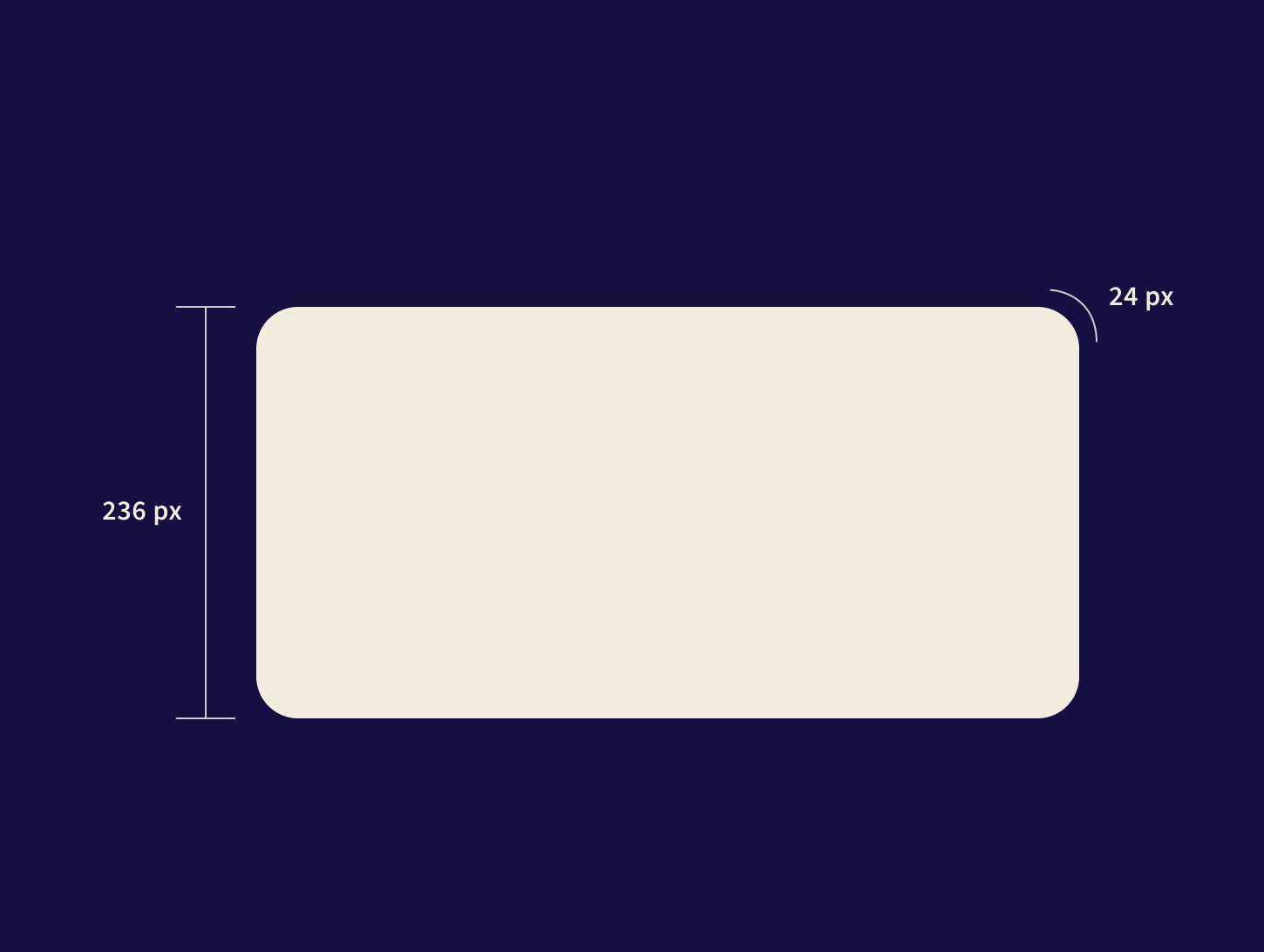
Horizontal

Vessel height: 236px
Corner radius: 24px
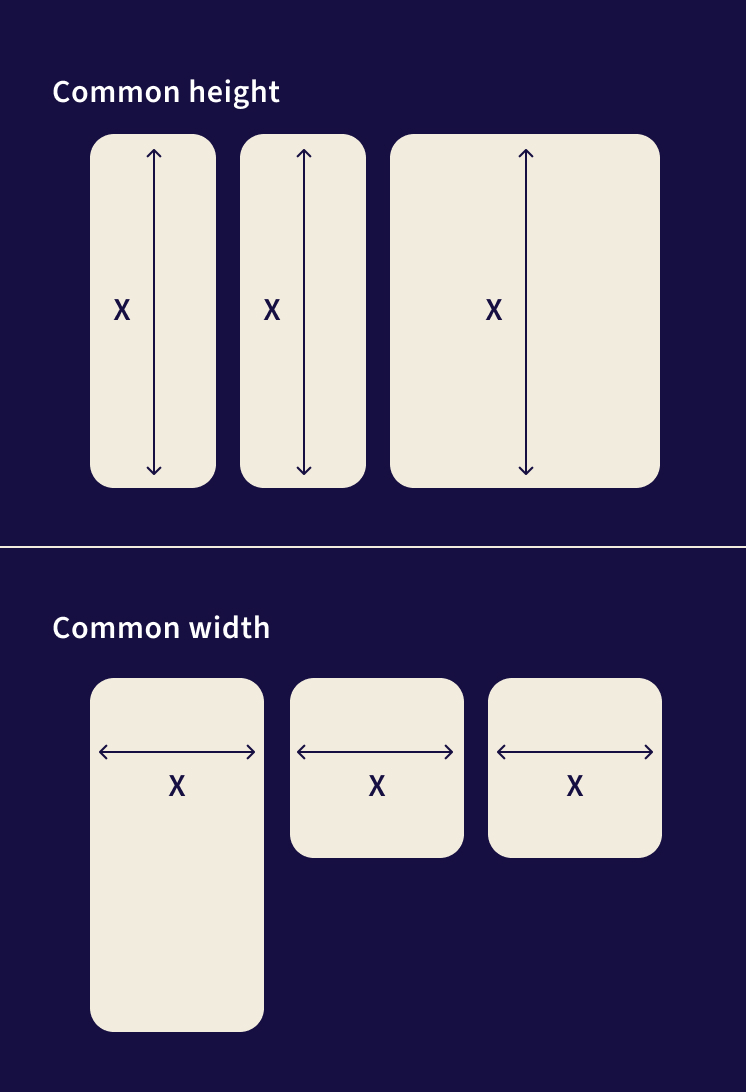
Multiple holding shapes
Often a layout will contain more than one holding shape. In these instances the corner radius should be determined by the smallest shapes within the composition.
Multiple holding shapes

Example


Use Cases
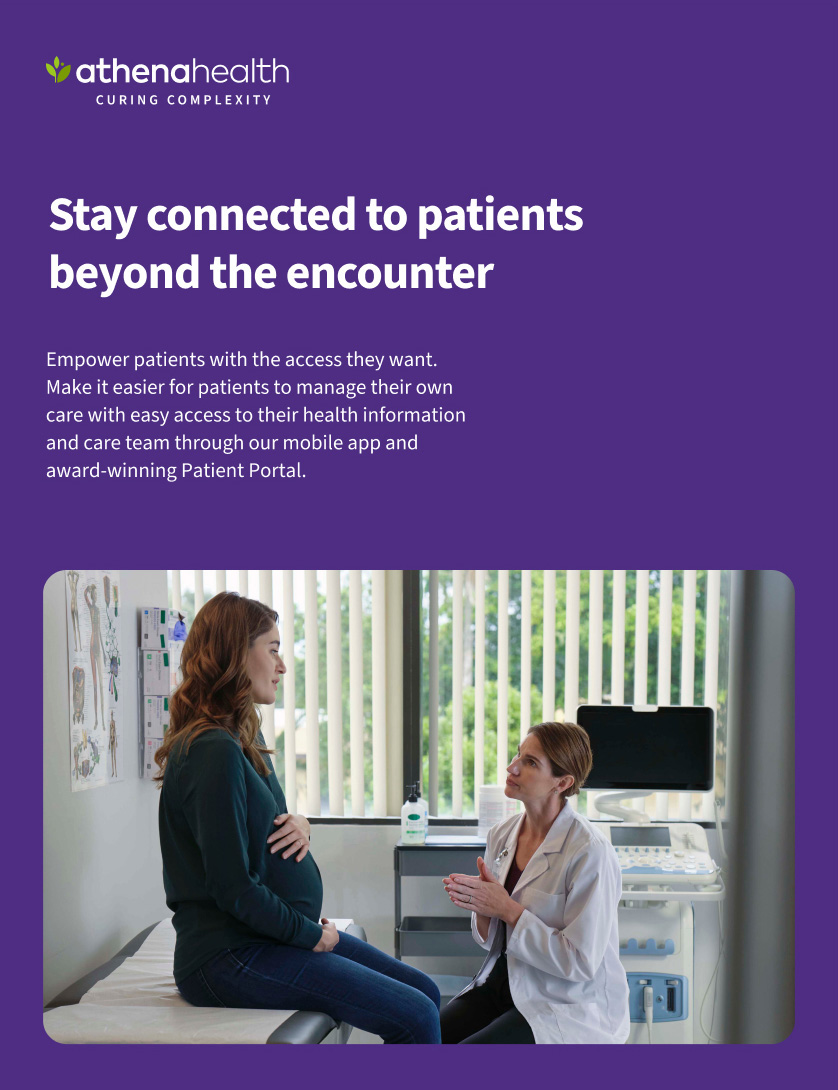
Content showcase
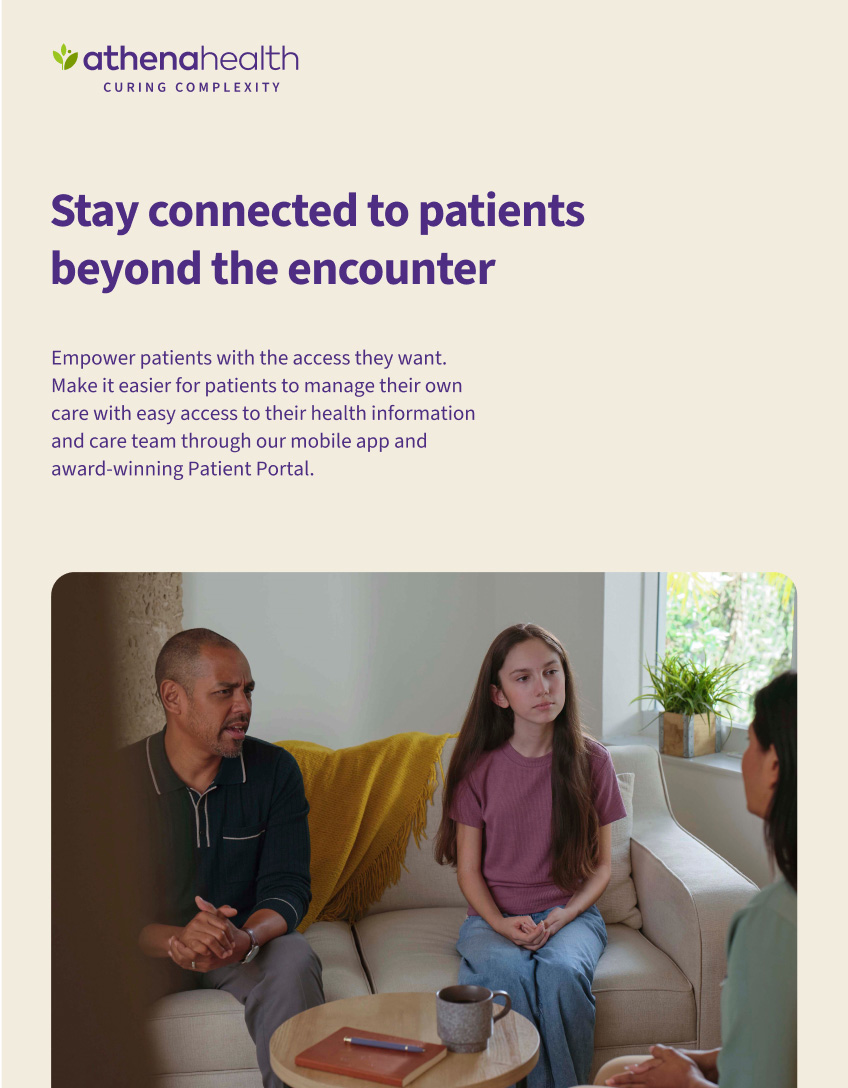
Our simplest use of the holding shape creates a window for content. When using the holding shape in this way it’s important to use it large, letting the content it contains become the focal piece of the composition. At a minimum, the holding shape should occupy 25% of the available space.
Example

Placement

Equal margins

Content showcase cropped
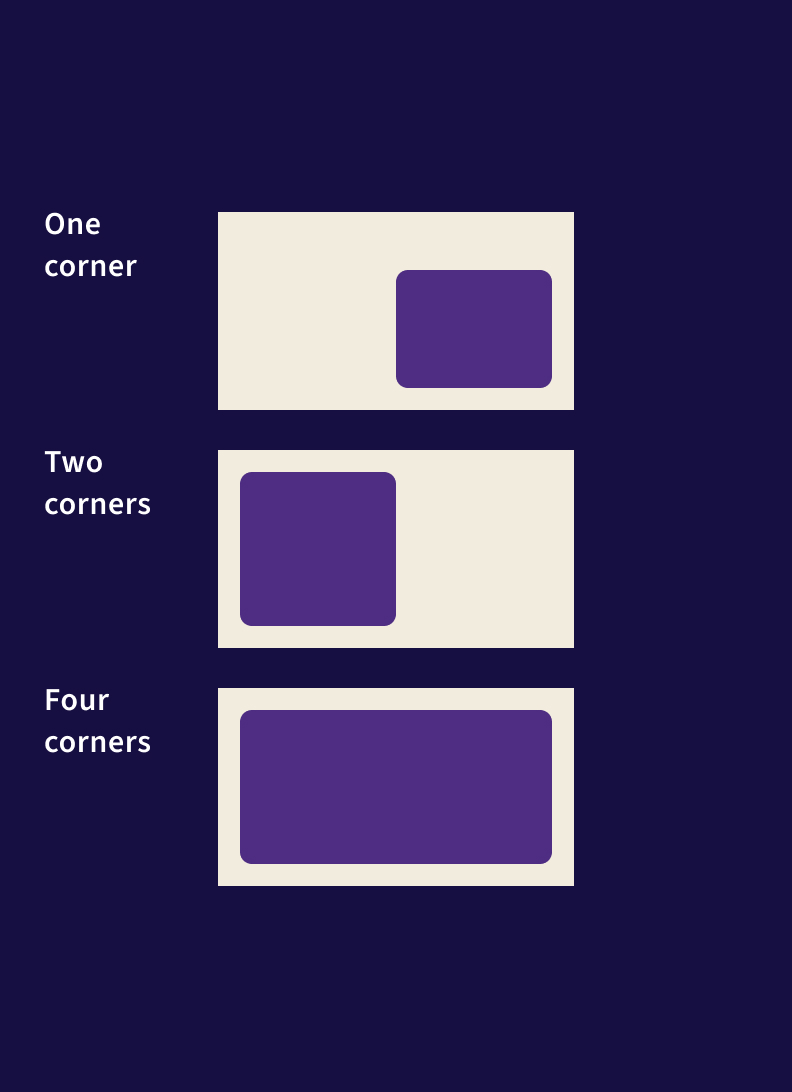
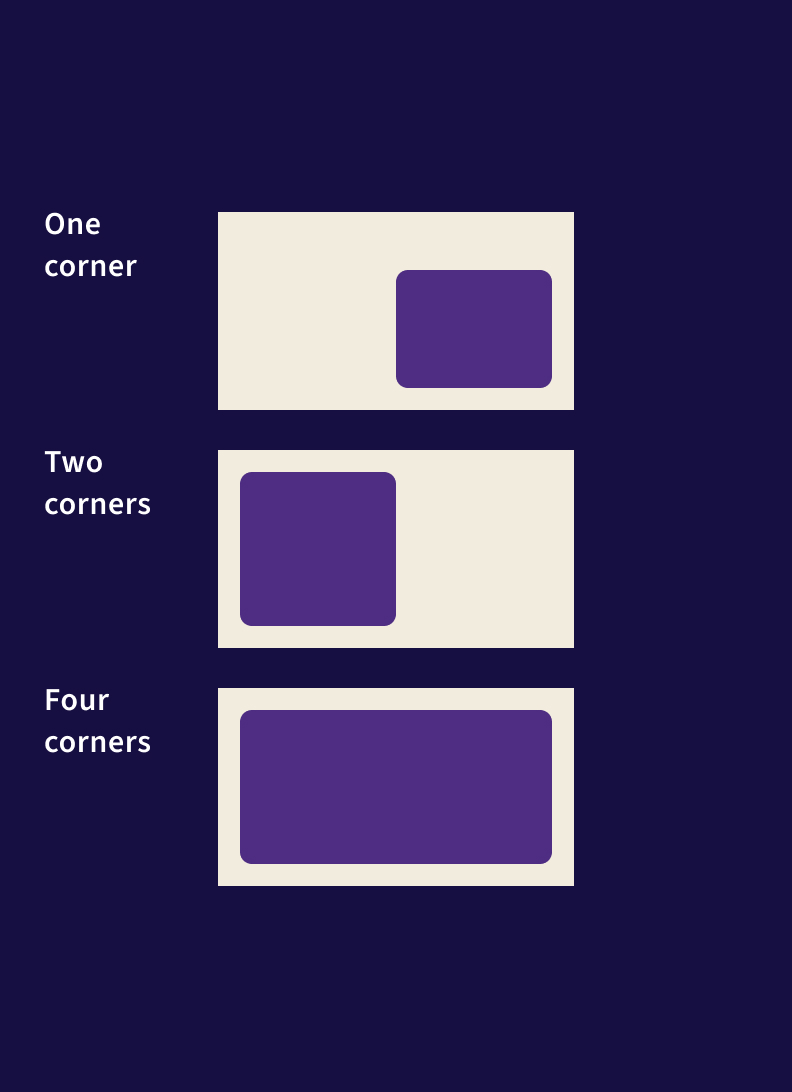
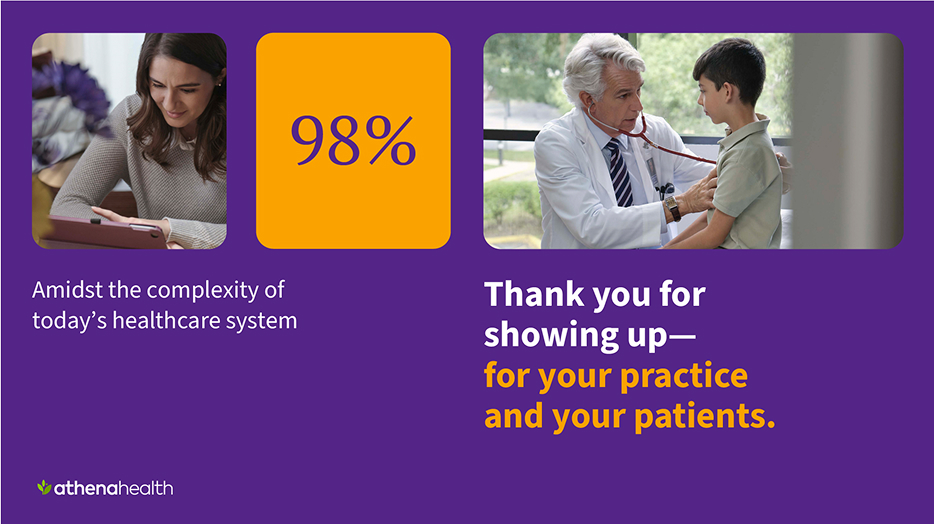
When using our holding shape as a content showcase it may also be cropped. The holding shape should only be cropped on one side, always leaving two rounded corners visible.
Example

Cropping

Equal margins

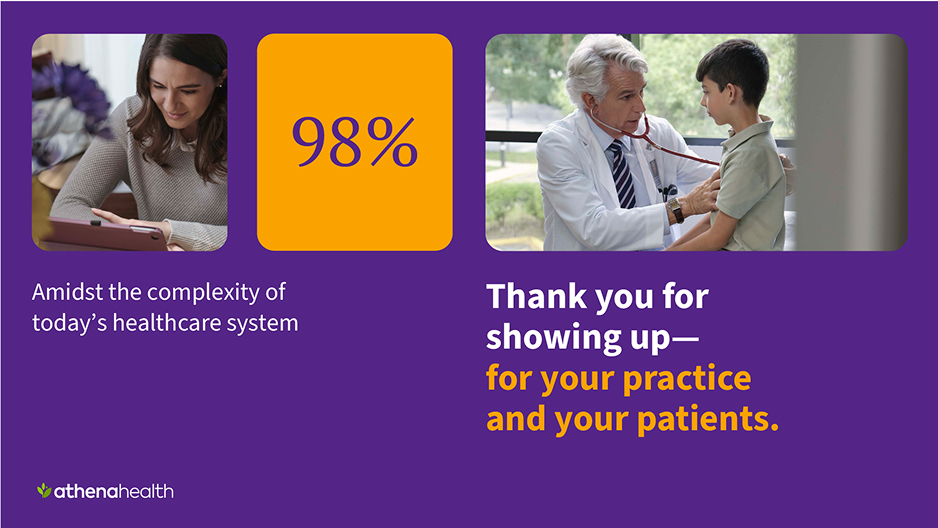
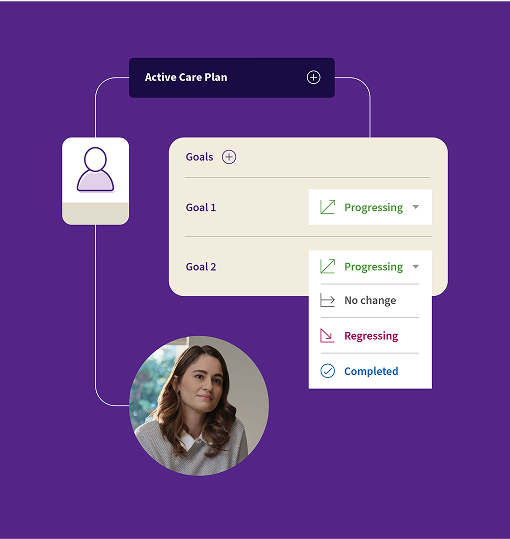
Information division
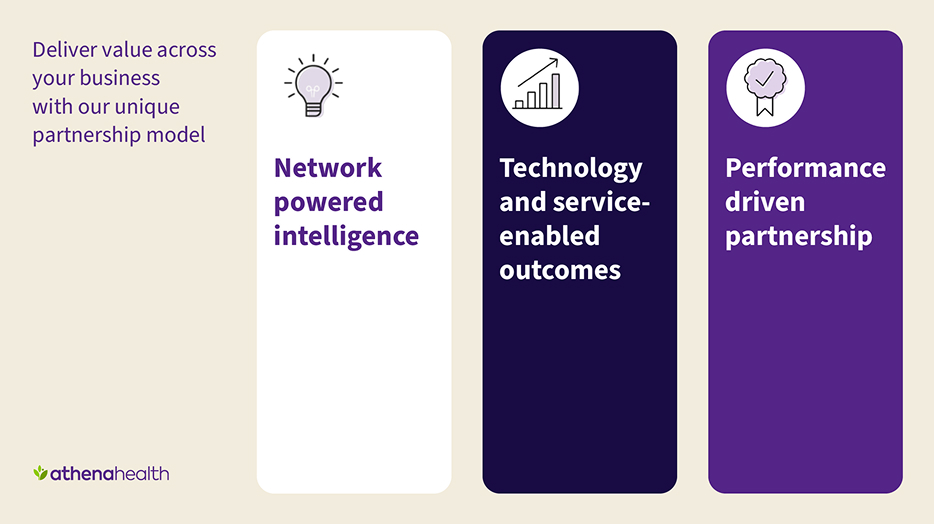
For applications with many levels of information, the holding shape can be used to divide and organize. This approach should be used to ease understanding of content, never to complicate something straight-forward.Information may be divided across 2-6 shapes.
Examples


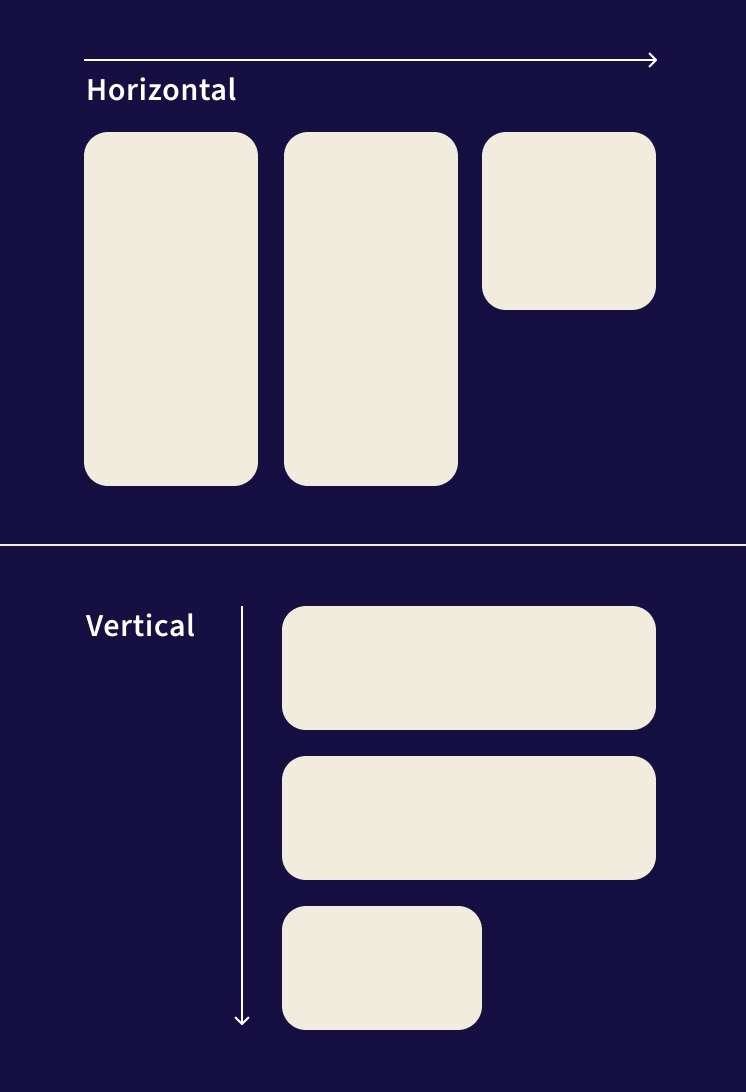
Arrangement

Sizing

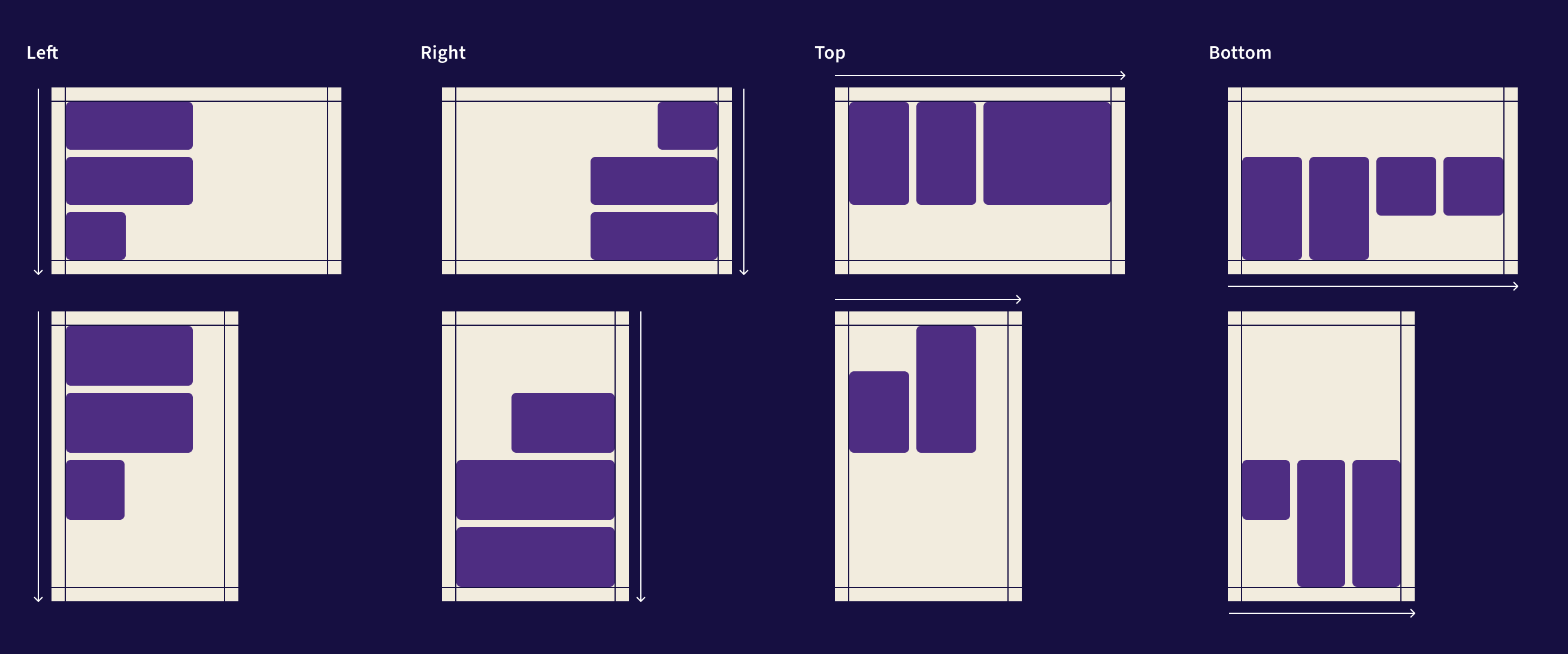
Information division
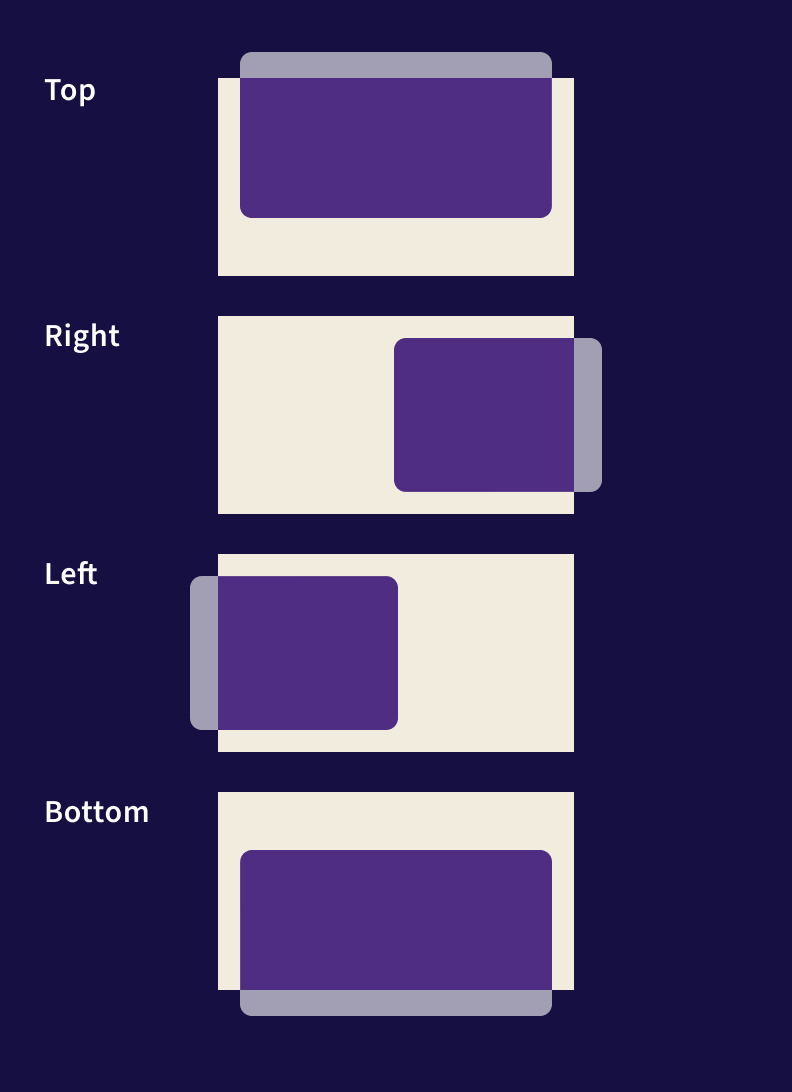
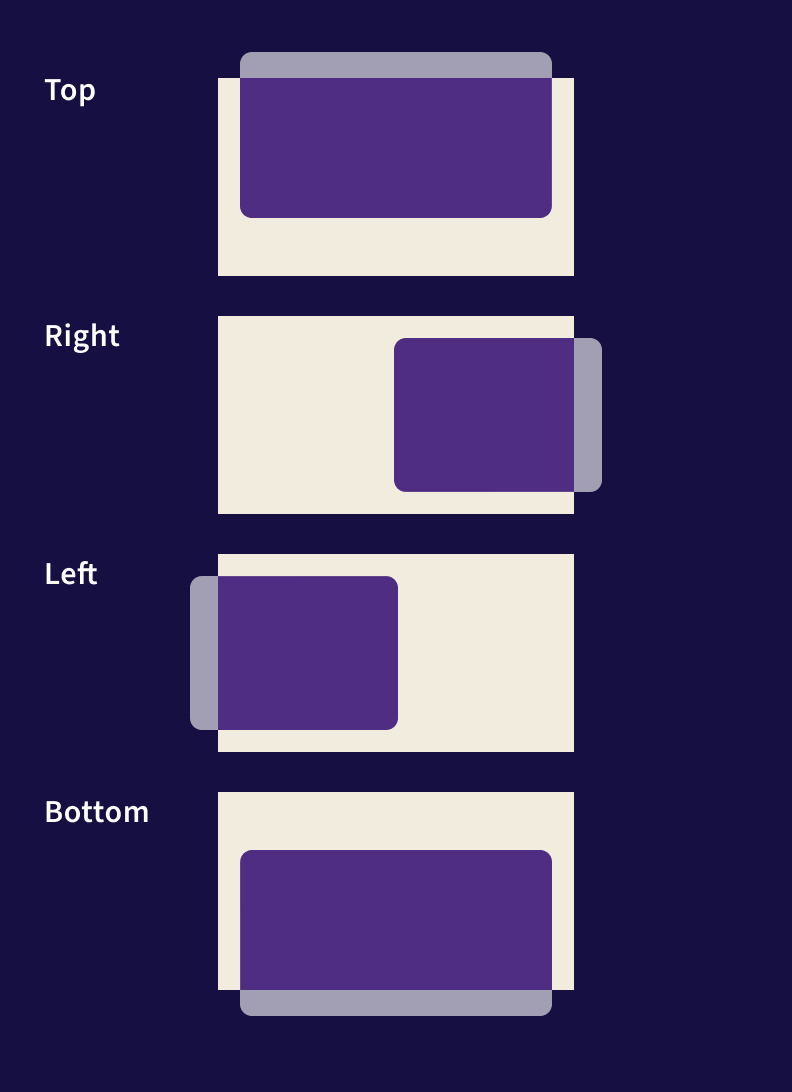
In order to avoid a disorganized appearance when using the holding shape to divide information, the overall arrangement is anchored to one of the margins (top, bottom, left, right) and align to the underlying grid.
Placement