Intro
Our grid system is a simple and easy to use tool that will help athenahealth align all communications.
Why a grid?
The grid allows for a high level of visual consistency across every athenahealth brand execution. It also gives the user a framework to work within that makes design decisions as simple and elegant as our brand positioning.
Grid
An underlying structure
Consistent use of a grid unifies our communications. Depending on the complexity and/or scale of the application a 4, 8 or 12 column grid is used. Using a grid based on multiples of 4 helps us to create balanced, structured layouts.
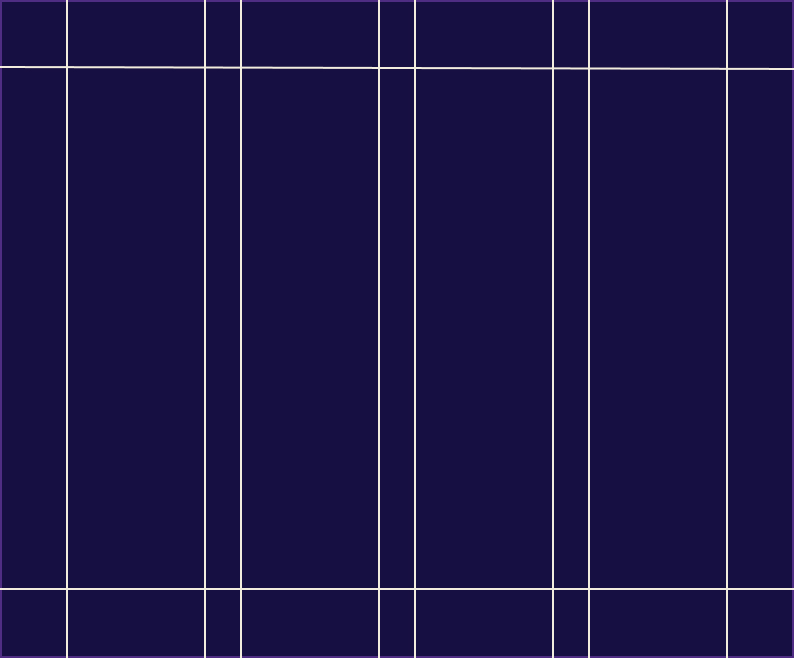
4 column

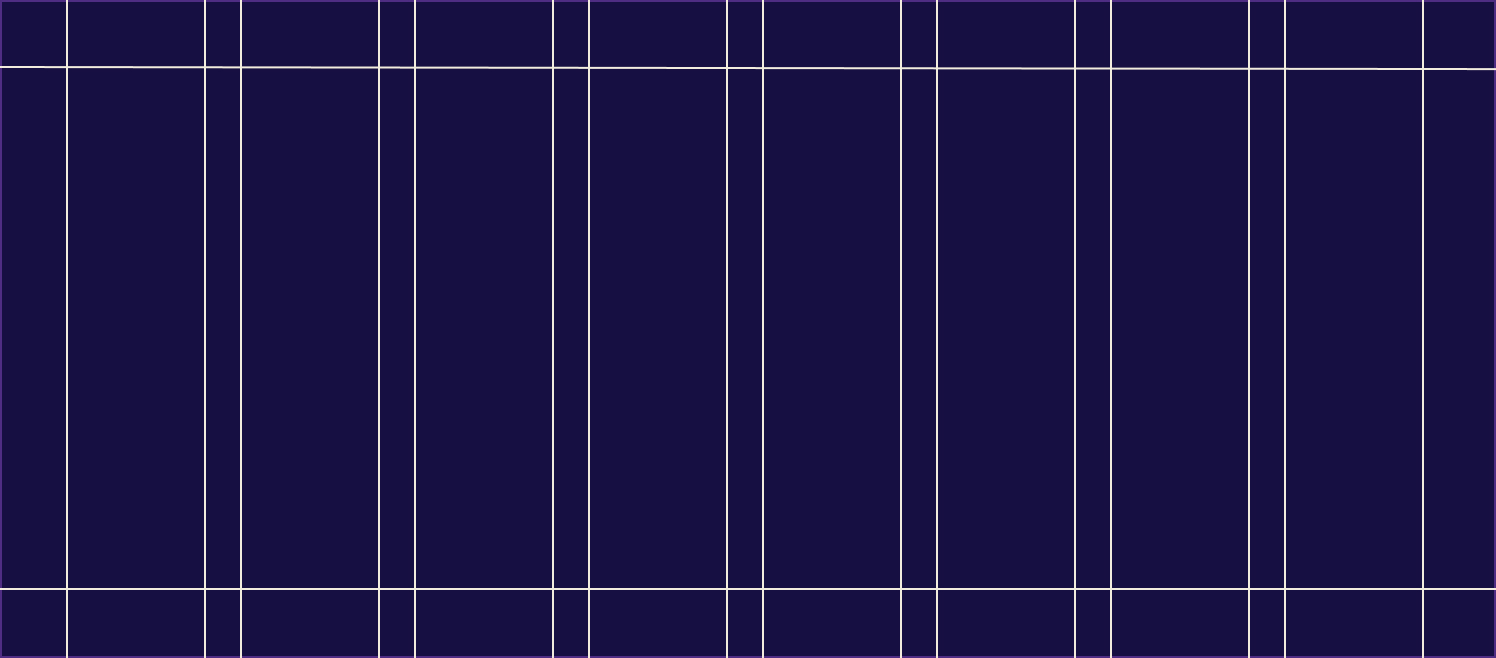
8 column

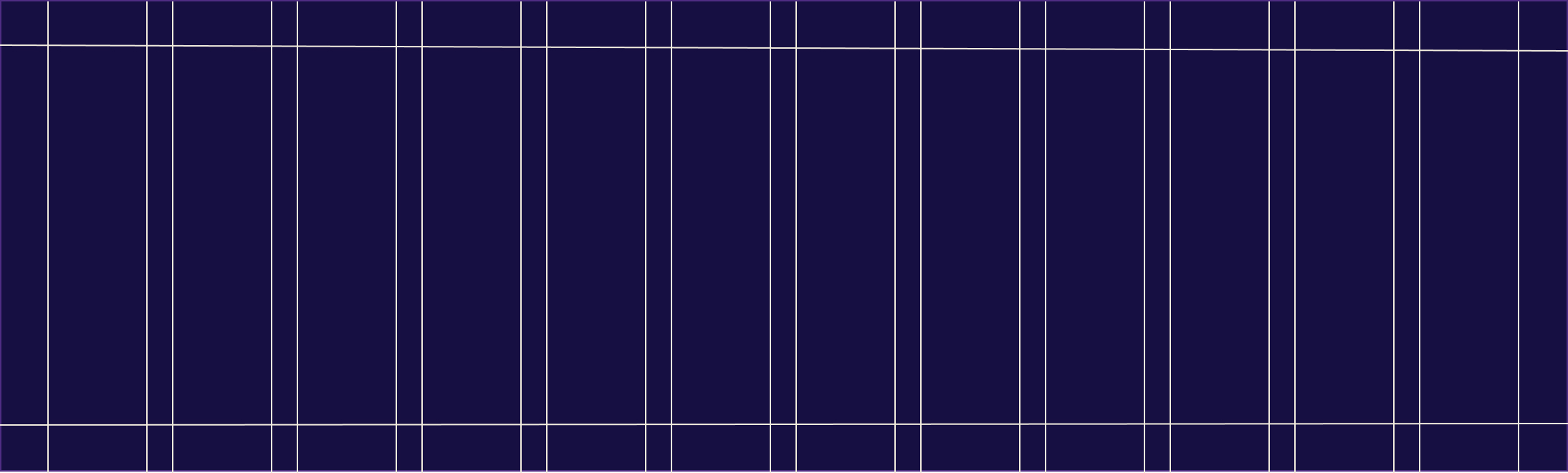
12 column

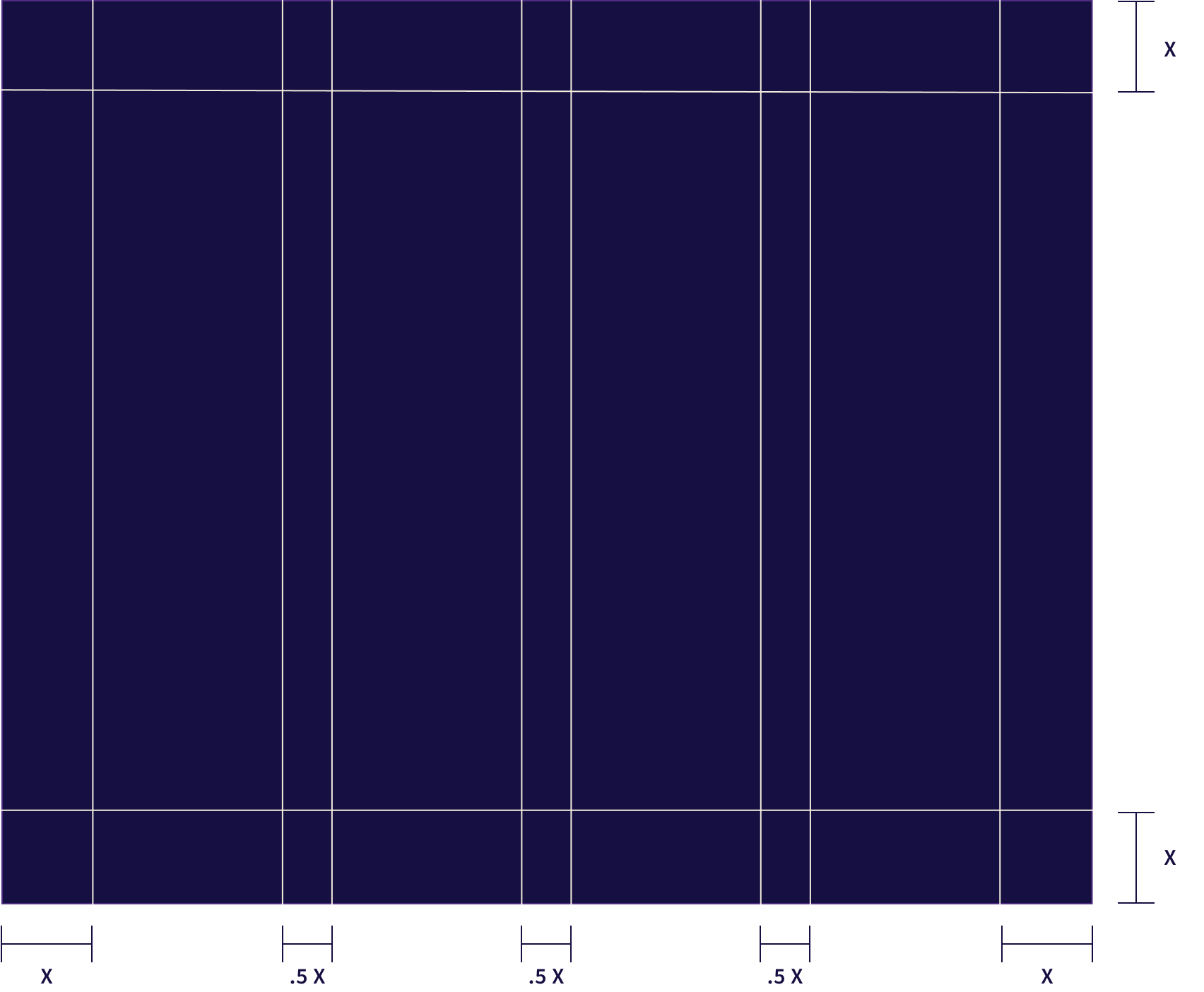
Construction
Margins and column gutters
When creating a 4, 8 or 12 column grid a consistent ratio between margin and column gutter width is used. Top, bottom, left and right margins should all be equal in size.
4 column example

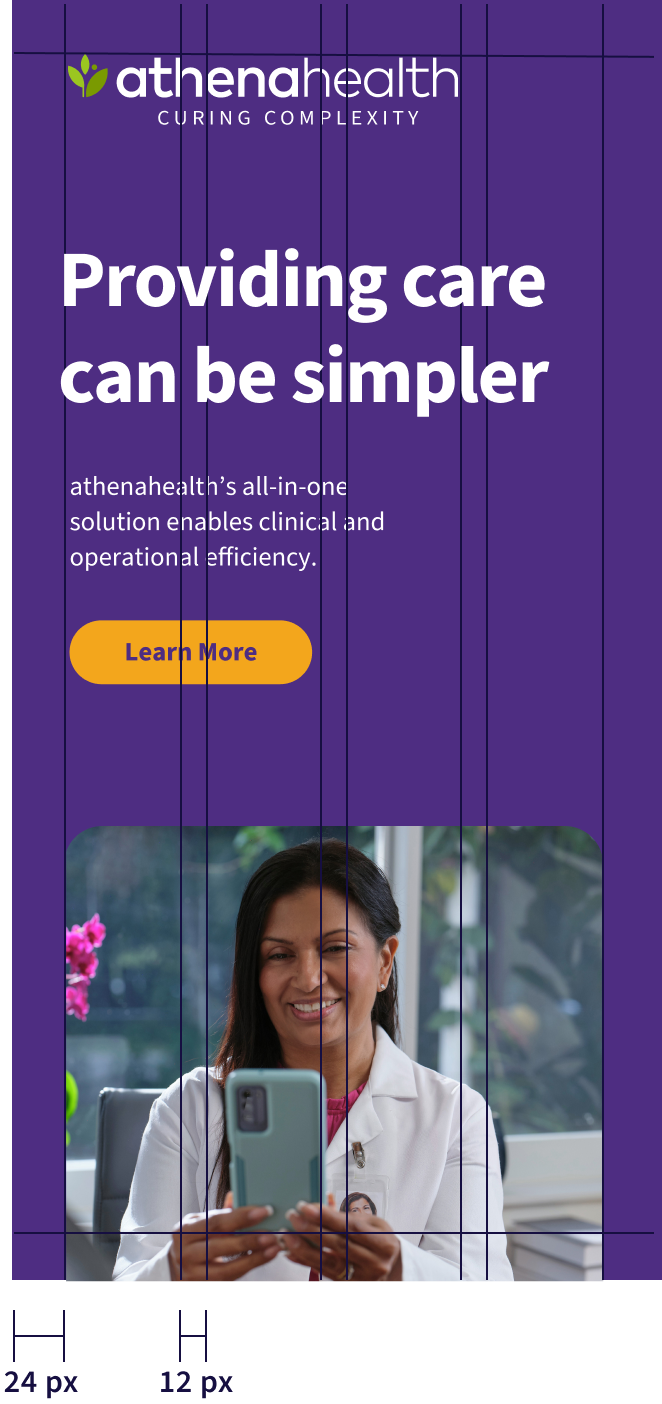
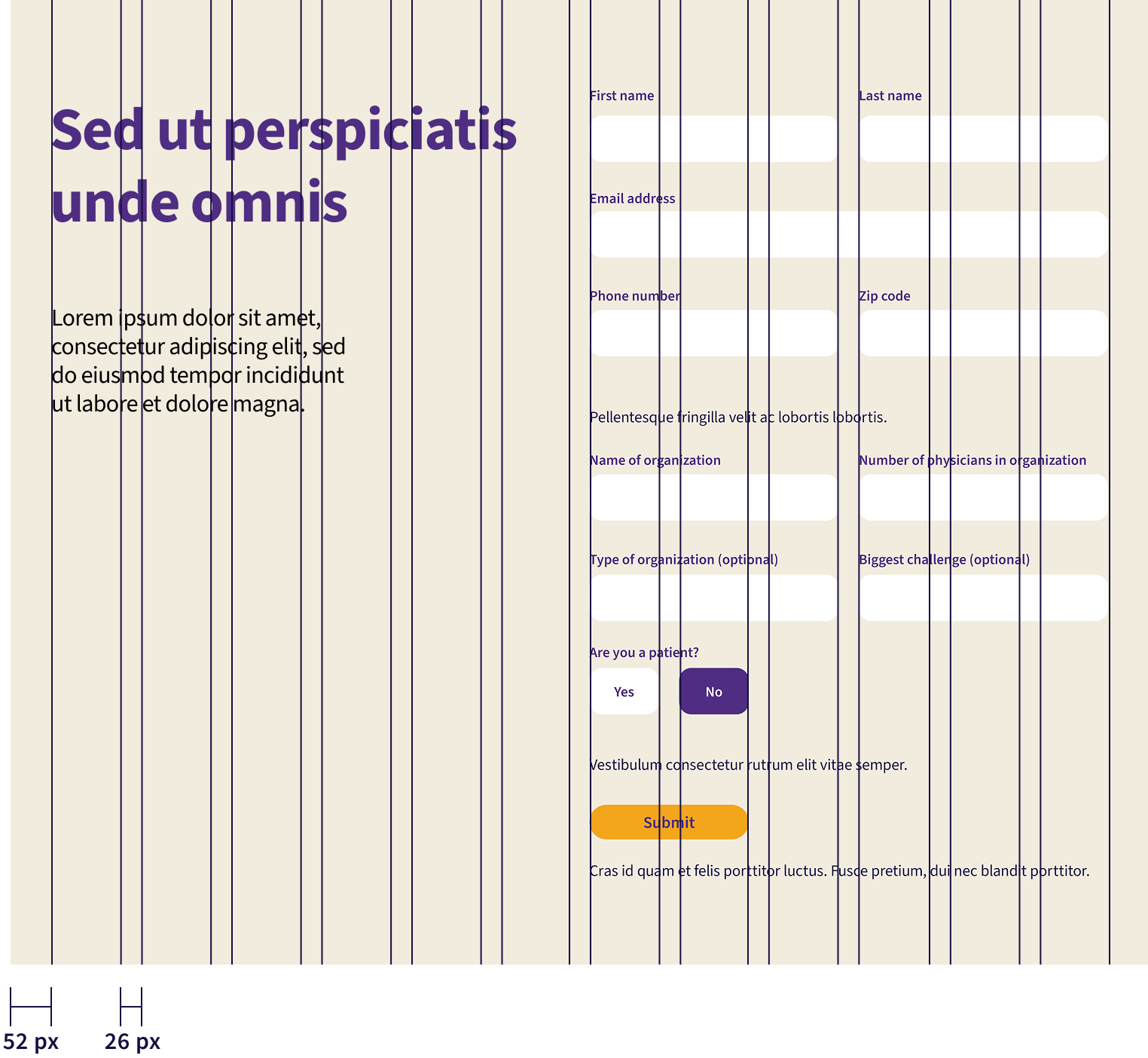
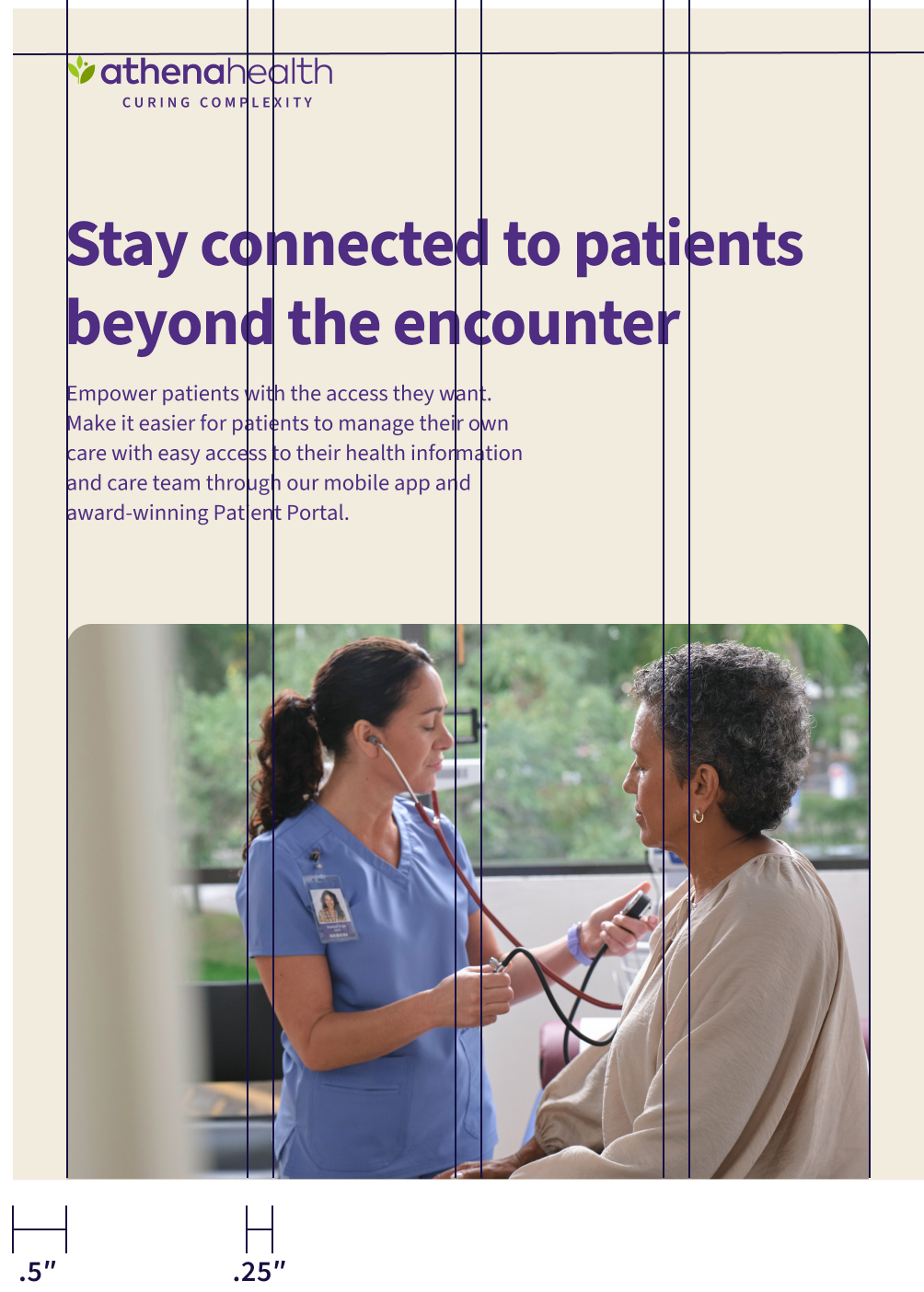
Usage
Across media
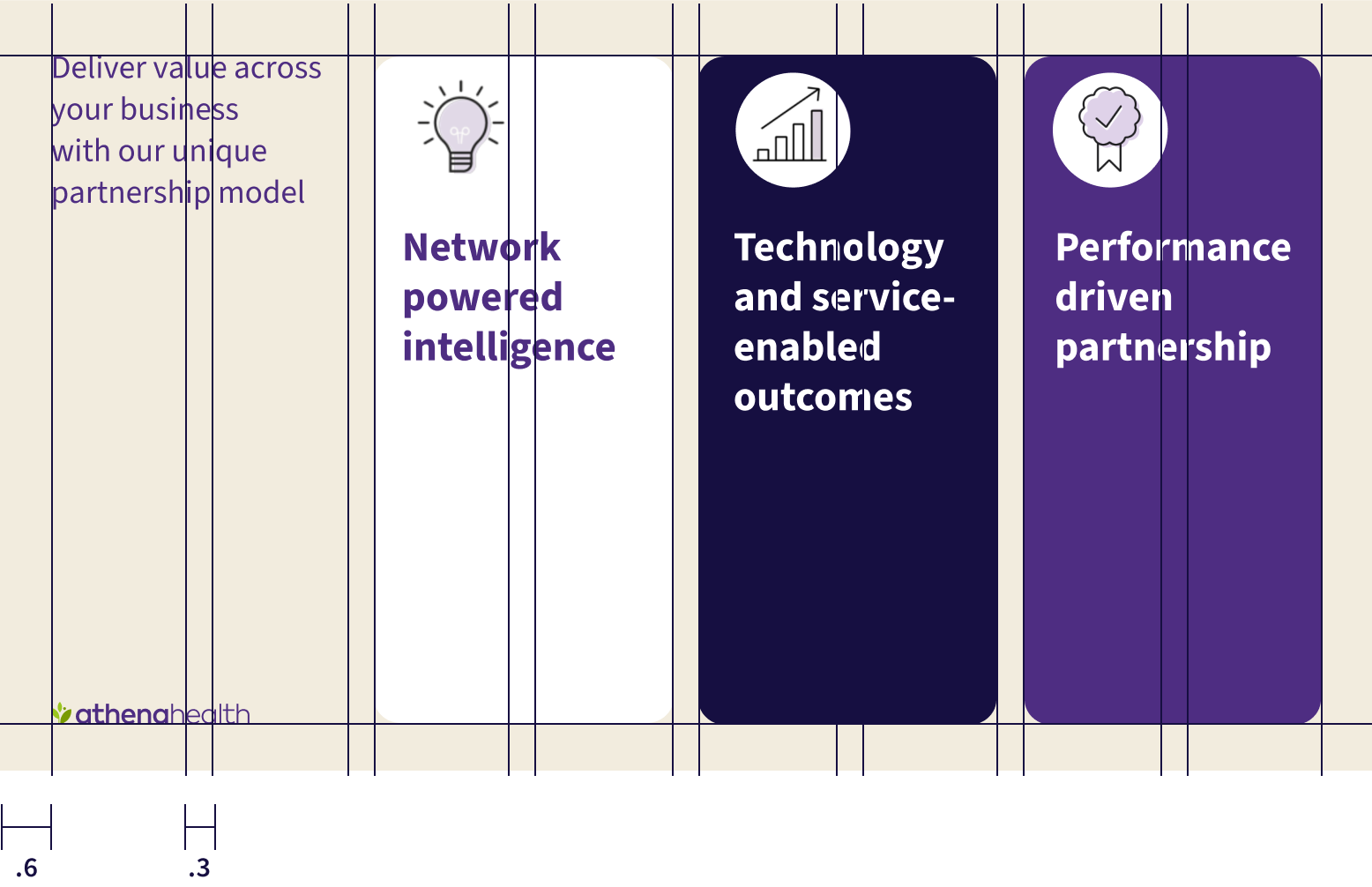
Margin sizes will depend on the media (print/digital) as well the scale of what is being created. The examples shown here illustrate some appropriate margin and column gutter widths.
300 px X 600 px banner ad

Digital form

8.5" X 11" print ad

16 X 9 presentation